Create Email Templates Using Tailwind And Maizzle

Maizzle is a framework for HTML email development powered by Tailwind CSS. It allows you to create and design email templates using HTML, CSS, and JavaScript and then preview and test them in various email clients. This tutorial will follow the steps to create an email template using Maizzle.
First, you'll need to install Maizzle on your machine. You can do this by running the following command in your terminal:
npm install -g @maizzle/cli
Once Maizzle is installed, you can create a new project by running the following command:
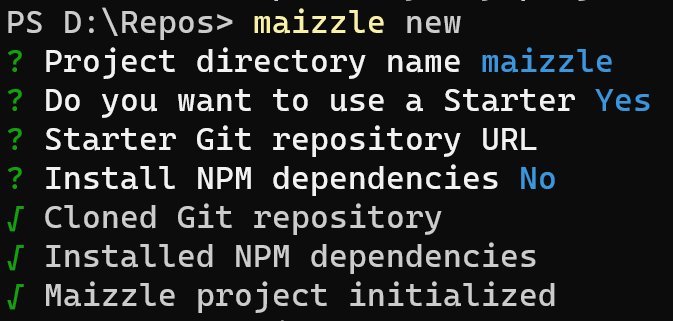
maizzle new
You will then be prompted with a series of questions by the Maizzle CLI. I recommend answering with the following:
- Project directory name: anything
- Do you want to use a starter?: Yes
- Starter Git repository URL: blank
- Install NPM dependencies: No

This will create a new Maizzle project under D:\{project name} . Obviosuly if you are on a mac this will be a different file path but hopefully you get the gist. Next, you will need to cd into the freshly created project and then install the packages using yarn.
cd D:\maizzle
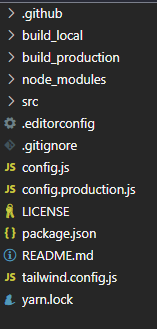
yarn installAfter this, you will have a new project; open it up in VS code or whatever code editor you use, and you will find the following layout.

Here you will find several folders:
build_local - Where the local build files are output
build_production - Production-ready email templates are output here. You can use these in your production apps.
src - All of the source code we will edit can be found here.
Navigate to the project directory and start the development server by running the following command:
yarn dev or npm run dev if you are using npm.
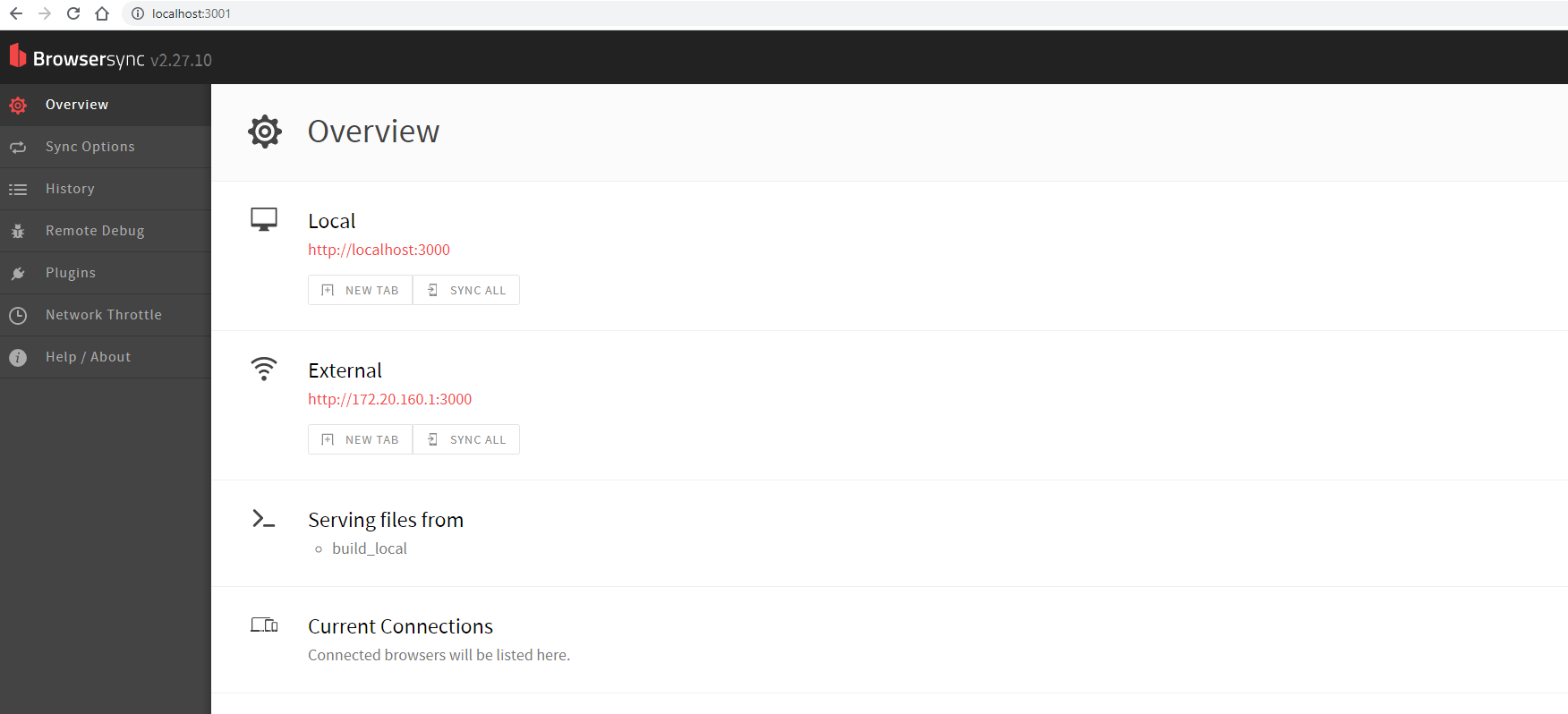
This will start a development server and open a new browser window with the Maizzle dashboard. You will also notice that there are now two access URLs, one running on port:3001 the other on port:3000.
On port:3001 you will find Browsersync. Browsersync is a tool that makes it easier to develop and test websites by synchronizing file changes and interactions across multiple devices. It can automatically refresh the browser and synchronize scrolling, form inputs, and other actions. You can ignore this for now; if you want to play around with it, check out the documentation to see how you can harness its potential.

port:3000 This is where you will find the file browser that displays the templates in the build_local folder(see the image below). In the example shown below and in your browser, you can see two default templates that have been created, transaction.html and promotional.html.

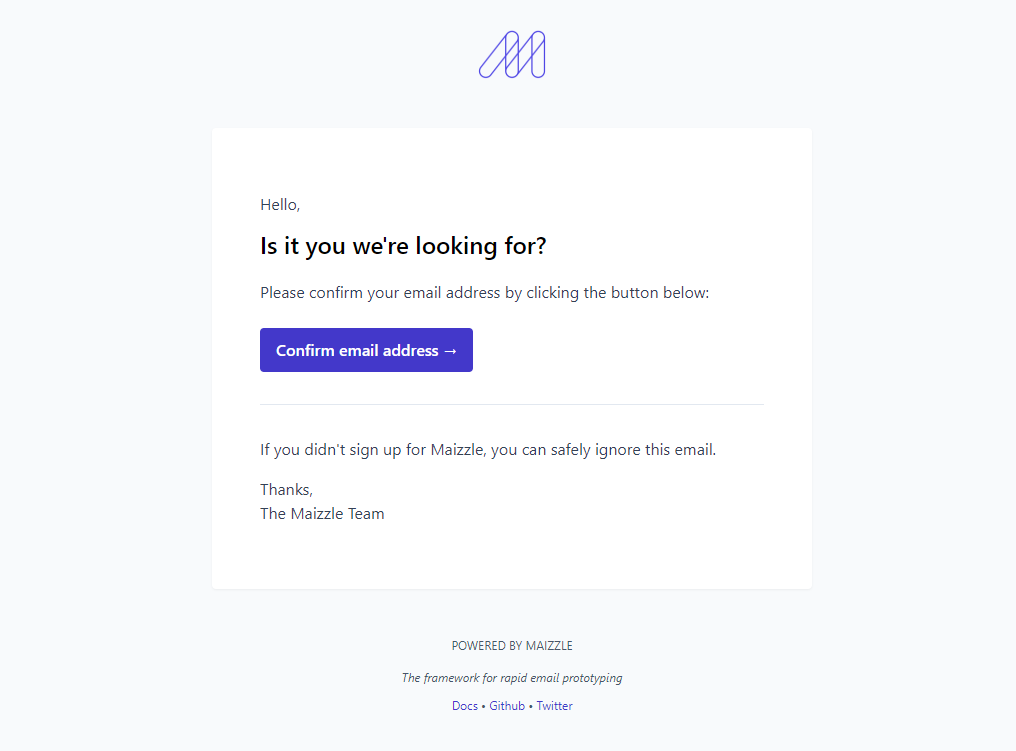
If you click on the transactional.html template, you will see a beautiful and straightforward transactional email template that has been coded using tailwind. To edit this, you will need to familiarise yourself with the src folder.

Here you will find a css, components, images, layouts And tempaltes folders. For this tutorial, we only care about the tempaltes folder.
The templates folder is where you will find the editable templates that, once saved, trigger a re-compile of the code, which is then output to the build_local folder, and a re-render of the code in the browser.

Open the template HTML file in your code editor and begin designing your email template. You can use standard HTML and CSS to style your template or utilise the utility classes provided by tailwind(advised), and Maizzle provides some helpful classes and utilities to make designing emails easier.
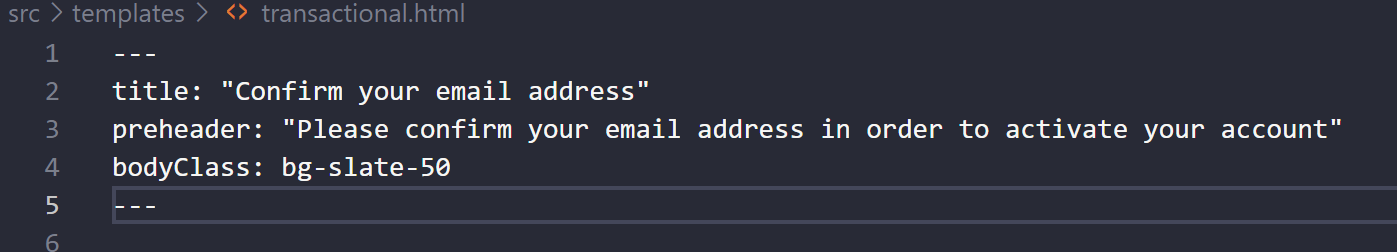
One thing to note is that some markdown syntax at the top of the HTML file sets the classes for the body as well as the title and preheader values.

When you're satisfied with your template, you can build it for production by running the following command in the terminal:
maizzle build
This will generate a production-ready version of your template in the build_production directory. You can then use this version to send emails through your service provider.
That's it! With Maizzle, you can easily create and design email templates using HTML, CSS, and JavaScript and preview and test them in various email clients.
To sum up, Maizzle is a toolkit for building responsive email templates that look good across different email clients. It uses the power of modern HTML and CSS and provides a development server and build process to make creating and maintaining your email templates easy.
To get started with Maizzle, you'll need to install it on your machine using npm, create a new project using the Maizzle CLI, start the development server, and create your email templates using Nunjucks templates in the src/ directory. When you're ready to build your templates for production, you can use the maizzle build command to compile your templates and assets into the build/ directory.
With these steps, you'll be ready to craft professional, responsive email templates with Maizzle.
